Вы, вероятно, не раз задавались вопросом, как построен веб-сайт, который вы сейчас смотрите. Как строятся абзацы, заголовки или задается цвет или размер соответствующим элементам?
Сегодня мы познакомим вас с основами HTML и CSS, которые помогут вам лучше понять построение веб-страниц.
HTML что это такое?
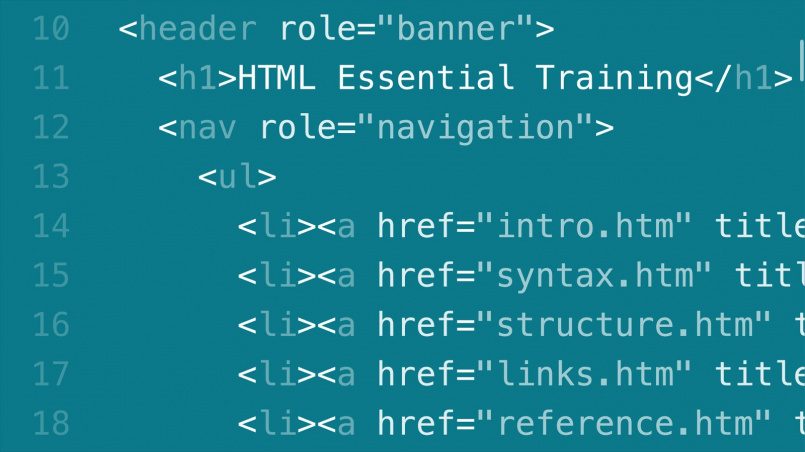
HTML это сокращение от Hypertext Markup Language, который является гипертекстовым языком разметки. Как следует из названия, HTML не является языком программирования, как утверждают многие люди, не связанные с ИТ. HTML-это язык разметки, который используется для создания структуры веб-страницы. Он построен с тегами для организации страницы. Используя теги, вы можете легко превратить слова в абзацы текста или ссылки.
Скелет HTML-страницы
Построение веб-сайта можно сравнить с скелетом человеческого тела, основными частями которого являются голова и позвоночник. Голова является центром управления информацией, а позвоночник соединяет отдельные части в единое целое, образуя эффективно функционирующий организм. Каркас страницы в HTML также состоит из двух основных частей, позволяющих придать конкретному сайту рамочную структуру. К ним относятся head, то есть голова страницы, и body, переводится как тело страницы.
- Head это заголовок страницы, расположенный между тегами head и / head. В нем содержится вся информация, относящаяся к функционированию сайта, например, правила форматирования, данные об авторе или рекомендации для поисковых систем и веб-браузеров, включая, например, meta title или meta description. Содержимое заголовка страницы не видно пользователям невооруженным глазом-они могут только увидеть его, войдя в HTML-код веб-страницы.
- Body-это часть страницы, содержащая весь контент, который будет отображаться пользователям при взаимодействии с сайт. Это относится как к текстам, так и к изображениям, видео, ссылкам или другим элементам на странице. Все тело размещается между тегами.
В них также содержится информация о форматировании отдельного контента. Как и в случае с разделом head, body, он не виден пользователям. Чтобы узнать его компактность, вам также необходимо изучить HTML-код веб-страницы. Как это сделать? Об этом в дальнейших частях статьи.
На сайте https://skysmart.ru/courses/onlajn-kursy-programmirovaniya-dlya-detej есть более подробная и доступная информация для детей, которые хотят изучать программирование. Тут можно познакомят с крутой профессией и расскажут, как из увлечения гаджетами вырастить успешную карьеру в IT, а также помогут своими руками разработать веб-страницу, сайт, приложение, программу
Элемент HTML: что это такое?
Основным термином, который позволит вам лучше понять исходный код HTML, является элемент. Он состоит из нескольких основных частей:
- открывающий тег (opening tag) – содержащий имя данного тега, например h, окруженного с обеих сторон острыми скобками.
- содержание (content) – иначе содержание элемента, то есть, например, текста.
- закрывающий тег (closing tag) – по внешнему виду похожий на открывающий тег, с одним существенным отличием – перед именем элемента существует Слэш, обозначающий закрытие данного элемента.
Конечно, элементы могут также содержать атрибуты, например. href, что означает гиперссылку. Атрибуты всегда размещаются в открывающем теге. Элемент, содержащий такой атрибут, выглядит следующим образом. Также можно выделить вложенные элементы. Это означает, что внутри одного элемента вы можете размещать другие элементы. Пример? Хотя бы простой стиль контента с жирным шрифтом.
Вложенные элементы
При вложении элементов не забудьте правильно закрыть теги. В приведенном выше примере мы сначала открыли тег p, затем включили тег, который открывает strong, ответственный за полужирный шрифт, а затем содержимое, которое требуется для полужирного. В самом конце мы закрыли tag strong, и только позже tag P.
Также следует помнить о так называемых пустых элементах, то есть тех, которые не имеют содержимого. В этом случае вы также не должны вставлять закрывающий тег.